2010/08/23 ウェブショップを作成しました!!
まぁくんの店 ウェブショップ
EC-CUBEで作成しました
使い勝手がいいような悪いような
まだまだこれからいっぱい商品をアップしていますのでよろしくお願いします
当店でホームページを作成された方の委託販売も承る予定です
詳しくはご連絡ください!!
まぁくんの店 ウェブショップ
EC-CUBEで作成しました
使い勝手がいいような悪いような
まだまだこれからいっぱい商品をアップしていますのでよろしくお願いします
当店でホームページを作成された方の委託販売も承る予定です
詳しくはご連絡ください!!
お客さんからACCESSで作ってほしいものがあると相談を受けました
アクセスと使うのは初めてで何から始めていいものか見当もつきませんでしたが本を読みながら作成してきました
約2週間かかって大体の案ができました
何とか13日に間に合ってよかったです!!
でも、作成していると結構便利なのがわかりました
深くまではわかりませんが簡単な感じの作成なら行けそうな気がします
今度、違うものを作ってみます
は~~~
疲れた!!
download ‘navphp-zip-installer’
もダウンロードし解凍してNavigator 4.3と同じ階層において
install.phpからインストール作業ができます
結構便利です!!
○主な機能
・ファイルコピー(Shift+Ctrl+C)
・ファイル削除(Shift+Ctrl+X)
・リネーム(F2)
・新規フォルダ作成(Shift+Ctrl+N)
・新規ファイル作成(Shift+Ctrl+F)
・ファイルのパーミッション作成
・サムネイル表示
・圧縮ファイル解凍(Shift+Ctrl+E)
・ファイルアップロード(複数ファイル一括アップロード)
・ファイルダウンロード(複数ファイル一括ダウンロード:zipファイル)
オープン、リネーム、コピー、削除等の一般的な機能はここから行えます
テキスト編集可能なファイルはダブルクリックでオンラインテキストエディタが利用可能です
config.phpを変更
$user = にユーザー名
$passwd = にパスワードを指定
最初のフォルダを指定する方法
$homedir = $_SERVER[‘DOCUMENT_ROOT’];
$homedir = “/home/○○○/www/~~~~/”
○○○と~~~~は自分のサイトに指定してください
もうって人もいるかもしれませんが
早めにやっておく方が後で急いでしないでいいです!!
最近はなんとなくなれてきたので1週間もかからないです!!
2011年年賀状一覧
来年はうさぎ年です
かわいい絵柄がいっぱいですよ~~~!!
講習時間
10時~15時(土曜日・日曜日)
お返事は20時以降にさせて頂きます
壁掛けやお祝い事などのプレゼントも作ります
値段等ご相談ください
フラワーアレンジメントって
気軽に楽しんでできます
簡単で覚えやすい
ちょっと違う自分を見つけることができます
優しい気持ちになれます
材料も身近なものを使えます
コストがあまりかかりません
料 金
10名以上の申込で一人500円
9名以下の申込で一人1000円
※別途材料費がかかります
※材料費は講習で使う物によって変わります
定員は20名までです
お気軽にご相談ください
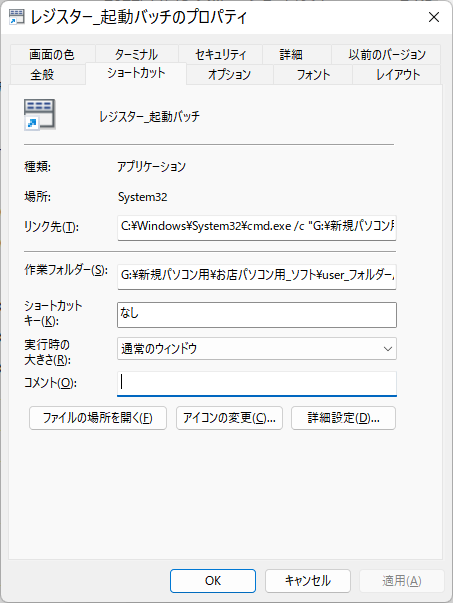
1.バッチファイルを作成する
2.ファイルを右クリック=>ショートカットを作成
3.ショットカットのリンク先の先頭に「cmd.exe /c 」をつけて、適用ボタンを押す
※「cmd.exe /c 」のcの後ろには半角スペースが入ってます
この状態のショートカットなら、タスクバー、スタート画面にピン止めすることが可能になります。
あと、「cmd.exe /c 」の部分は、自動で「C:\Windows\System32\cmd.exe /c 」に適用ボタンを押した後に置き換えられます。

ファイルのプロパティからタスクバーにピン止めするでピンどめできます
ファイルをタスクバーに持っていってもできないので気をつけてください
.jarファイルを起動する
バッチファイルの内容
start sample.jar
.jarファイルとbatファイルは同じフォルダーに入れると問題なく動きます
ほとんどのページが出来上がりました
一応、完成に近いです
後は写真を貼り付けてSEO対策をして終了です!!
今度の講習ですべて終わる予定です!!
なかなか理解の早い人なので教えるのが楽チンです
肩こりが絶好調にひどいです
日本語あってる???
あはは
これは運動をしないといけません
ふ~~~~~
この前知り合った人がヨガの先生でヨガでも習おうかと思いますが
難波は遠いなぁ~~~
とりあえず近くにあるジムに申し込みに行こう!!
お金を払えばやる気もでるでしょう!!
ロゴ作成
QRコード作成
看板のデザイン
ワッペンのデザイン及び発注
名刺のデザイン(案)
広告のデザイン(案)
ホームページのデザイン(案)
ゴム印の作成が終了!!
5月11日看板の設置に京都の八幡市に行きます
その時に店内の写真とメニューの写真撮影
写真撮影用の小道具も作らないと
まだまだやることがいっぱいです
ふ~~~~~
ロゴ作成
QRコード作成
看板のデザイン
ワッペンのデザイン及び発注
名刺のデザイン(案)
広告のデザイン(案)
ホームページのデザイン(案)
ゴム印の作成が終了!!
5月11日看板の設置に京都の八幡市に行きます
その時に店内の写真とメニューの写真撮影
写真撮影用の小道具も作らないと
まだまだやることがいっぱいです
ふ~~~~~
今日はドリームウェーバーを使って新規作成とCSSの設定講習しました
画像は前に作ってあったホームページのものを使用しました
メニューは画像のボタンではなく文字で回りや背景に色を入れてボタン風にします
参考ページ
プーディーハウス
このボタン風の設定が意外と面倒です
UL LIを使用しますが
画面の中央にしたい場合はULの幅を指定する方法やいろいろな設定方法があります
今回はULの幅を設定する方法にしました
それぞれのLIの幅を設定して余白等の合計を計算してULの幅を指定します
エキスプローラーのver6とver7以降やオペラで若干の誤差があります
今回はエキスプローラーのver6で見れるようにしました
なかなか頭のいい人ですぐに理解していました
今度の金曜までに1ページ作成してくるそうです
たのしみ~~~~~~!!
朝一でサンプルページからhttp://www.makun.jp/poodyhouse/に移動!!
リンク集に登録したりして一応セット終了です!!
後はこまめにリンク登録していきます!!