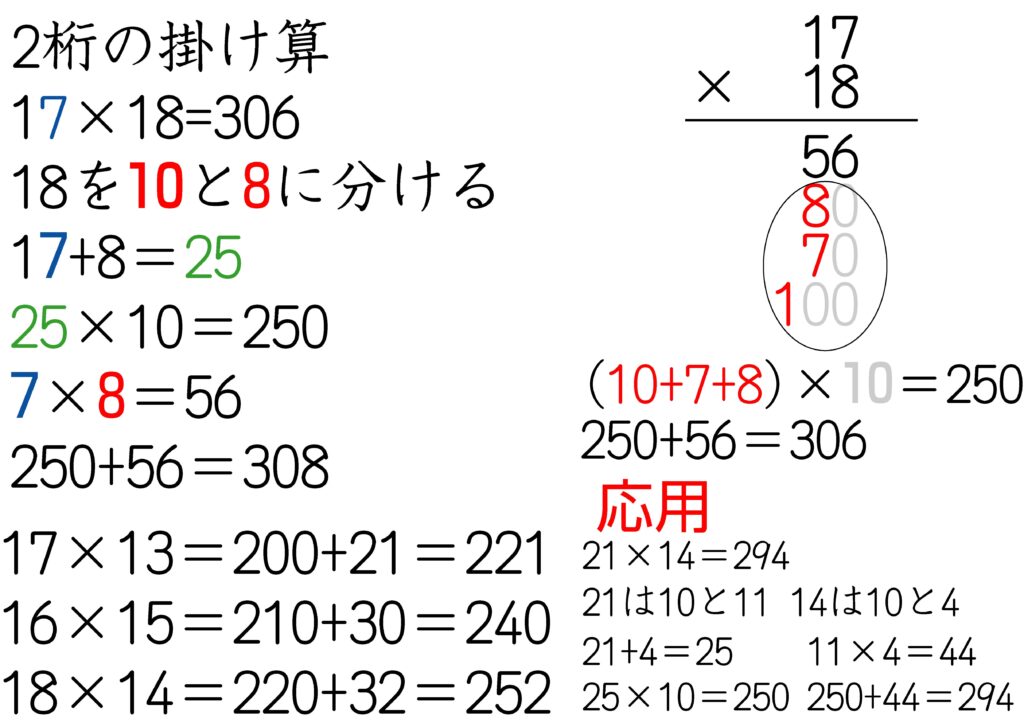
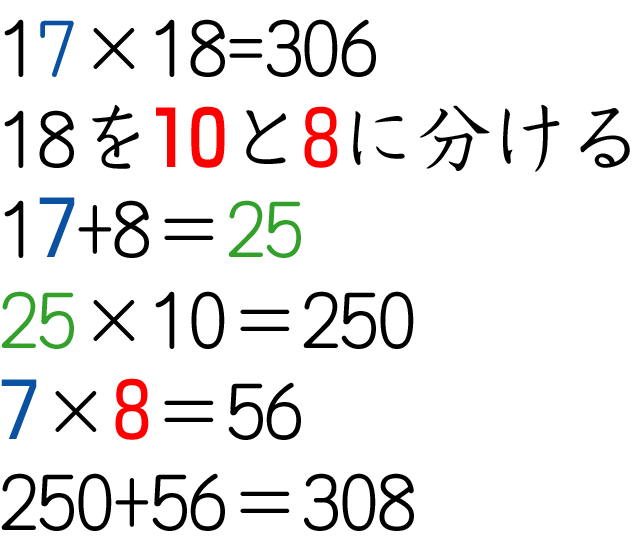
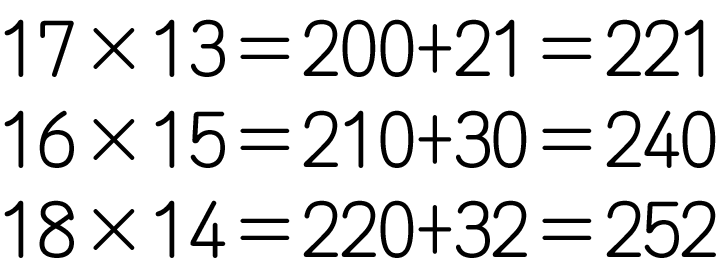
2桁の掛け算




なかなか上手く行きません
カメラ自体に問題はないので何とも言えませんが・・・。
7台を設置するにあたり
無線LANの電波状況と容量を考える必要があります
2階にルーターを置いているのですが1台なら問題ありませんが台数が増えていくと電波が弱くなるのかなぁ???
常時映像を送るのでとぎれとぎれになったり認識しなくなったりします
そこで1階にルータを設置有線で1階と2階のルーターを接続
1階はルーター機能をなくし2階のルーター機能を使いました
1階のルーターはCG-WLR300NNH
http://rcm-jp.amazon.co.jp/e/cm?t=maxa_org-22&o=9&p=8&l=as1&asins=B002FD0DFM&fc1=000000&IS2=1<1=_blank&m=amazon&lc1=0000FF&bc1=000000&bg1=FFFFFF&f=ifr
何とかお店の端から端まで電波を拾うことができました
7台の動画が見ることができます
ただ、若干動画が遅い感じがします
これはパソコンの処理速度によるものなのか?
有線で繋いであるのが遅いのか?
わかりません
でも、一応設定は完了しました
インターネットから見るようにしたかったのですがポートの解放等でつまずき断念です
設定を変更してインターネットができなくなることやセキュリティー面も考えないといけないので断念です
違う方法を考えました
iphoneでもipadでも見ることが可能です!!
今度はもう一台ルータを設置して無線LANをわけるつもりにしています
まだ、設置場所等が決まっていないので今は無駄なのでお客さんにも提案していません
ゆくゆくは2台の無線LANを使用しPLCを使って2階のルーターに繋ぐ予定です!!
情報提供便利屋右近の弟子 ふうけもんJr.の修行日誌
わざわざお店まで足を運んでくれました
突然だったので一瞬誰かわかりませんでしたが、すぐに気が付きました!!
ブログの名前の由来や仕事内容を詳しく聞いてしまいました
気さくな人でついつい話し込んでしまいました
最後質問されたのですがばたばたしてきたのでお帰りになってしまいました
来てくれたお礼も言えず申し訳なく思います
最後の質問の回答はまた後日改めてって感じですね
暇なお店なのでいつでも気軽に雑談に来てください!!
来てくれてありがとうございました
まぁくんの店 ウェブショップ
EC-CUBEで作成しました
使い勝手がいいような悪いような
まだまだこれからいっぱい商品をアップしていますのでよろしくお願いします
当店でホームページを作成された方の委託販売も承る予定です
詳しくはご連絡ください!!
試しにEC-CUBEでお買いもの
購入のメールが届かない!!
SMTPの設定はどこでするの???
あはは
システム設定
パラメーター
MAIL_BACKEND smtp
SMTP→mailに変更
SMTP_HOST SMTPサーバー
”127.0.0.1”→ “自分のSMTPサーバー “
に変更
無事送ることができました!!
お客さんからACCESSで作ってほしいものがあると相談を受けました
アクセスと使うのは初めてで何から始めていいものか見当もつきませんでしたが本を読みながら作成してきました
約2週間かかって大体の案ができました
何とか13日に間に合ってよかったです!!
でも、作成していると結構便利なのがわかりました
深くまではわかりませんが簡単な感じの作成なら行けそうな気がします
今度、違うものを作ってみます
は~~~
疲れた!!
お昼に知り合いから電話
HDDが動かない???
とりあえず持ってきてもらうことに
外付けのhDDでした
分解してハードディスクの中身を取り出し直接電源をつなぎUSBでドライブ認識しようとしましたが、HDDが回転していません
データを拾い出す業者を探しましたが10万円以上かかります
一番安いところはぽっきり価格で4万円でした
でも、高い!!って感じです
HDDは故障するもので使い捨てみたいな感じで使わないと
いつまでも使えるものじゃないですね
当店は2~3年で動いていても新しいHDDを購入します
そうじゃないとHDDが壊れたではすまないですからね
結局、内蔵のHDDを購入してきてもらい
設置とデータのバックアップ作業をしに知り合いのところまで行きました
データがあちらこちらにあったのをまとめてそれを4つのHDDに同期しました
終了時間は朝の3時です
あはは!!
作業は特に時間掛からないけどコピー等に時間がかかりますよね
バイク10分 一般モード
ランニングマシーン 2分 時速5キロ 歩く
ランニングマシーン 20分 時速9キロ
ランニングマシーン 2分 時速5キロ 歩く
筋肉トレーニング 各10回
久しぶりの運動
でも、体は軽かったです!!
いい汗かきました
体重75.8キロ
体脂肪は20.5でした!!
朝ごはん 玉子焼き 白ご飯
昼ごはん カレー(小学生の長女作)
晩ごはん ロールキャベツ きゅうりのポン酢和え 白ご飯
今日は1時間10分の運動でした!!
神戸の実家に帰っていっぱい食べたので太りました
とほほ!!
とうとう値上げでですかね
1箱120円~140円上がるそうです
マールボロで1箱440円
セブンスター1箱440円
マイルドセブン1箱410円
だそうです
そろそろ禁煙かなぁ~~~~~~
今回はホームページに他のサイトのブログを読み込む作業をしました
これがなかなか難しい
なぜならフィードを取りに行くとはじかれてしまいます
それでGoogle AJAX Feed API を使うことにしました
まず
gajaxjsを作成します
内容は
// JavaScript Document
var blog = {
feedurl: "RSSアドレス○○.xml",
// feedurl: "http://www.makun.jp/pplog2/rss2.xml"や
// feedurl: "http://blog.makun.org/feed", です
numOfPost: 10, // 1 ページに表示する投稿数
url: "ホームページアドレス"
}
// エントリーのタイトルをリンク付きにして div 要素に入れて返す。
function createTitleWithLink(entry, idx){
var div = document.createElement("div");
var anchor = document.createElement("a");
anchor.href = entry.link;
anchor.setAttribute("name", idx);
anchor.appendChild(document.
createTextNode(entry.title));
div.className = "title";
div.appendChild(anchor);
return div;
}
// エントリーの内容を div 要素に入れて返す。
function createContent(entry){
var div = document.createElement("div");
div.innerHTML = entry.content;
div.className = "content";
return div;
}
// エントリーのタイトルへのアンカーを作成し、div 要素に入れて返す。
function createFeedTitle(entry, idx){
var anchor = document.createElement("a");
var div = document.createElement("div");
anchor.setAttribute("href",
location.protocol + "//" +
location.hostname + location.pathname + "#" + idx);
anchor.appendChild(document.
createTextNode(entry.title));
div.appendChild(anchor);
return div;
}
// 「前の投稿」を生成
// createURL 関数は blog.js で定義。
function createNextLink(entry){
var anchor = document.createElement("a");
anchor.href = createURL(blog.url, blog.numOfPost,
new Date(entry.publishedDate));
anchor.appendChild(document.createTextNode("前の投稿"));
return anchor;
}
google.load("feeds", "1");
function initialize() {
var feed = new google.feeds.Feed(blog.feedurl);
feed.setNumEntries(blog.numOfPost)
feed.load(function(result) {
if (!result.error) {
var divFeedTitle = document.getElementById("feedTitle");
var divFeed = document.getElementById("feed");
var divNextLink = document.getElementById("nextLink");
for (var i = 0; i < result.feed.entries.length; i++) {
var entry = result.feed.entries[i];
// フィードのタイトル一覧を生成
divFeedTitle.appendChild(createFeedTitle(entry, i));
// フィードのタイトルを生成
divFeed.appendChild(createTitleWithLink(entry, i));
// フィードの内容を生成
divFeed.appendChild(createContent(entry));
}
// 前の投稿へのリンクを生成
divNextLink.appendChild(createNextLink
(result.feed.entries[blog.numOfPost-1]));
}
});
}
google.setOnLoadCallback(initialize);
載せたいページに
<script type="text/javascript"
src="http://www.google.com/jsapi"></script>
<script type="text/javascript"
src="js/gajax_shii.js"></script>
//<pre></head>より上に書く
//<body>より下に書く
<div id="feedTitle"></div>
<div id="main_blog">
<!-- フィードの内容 -->
<div id="feed"></div>
</div>
//</body>より上に書く
後はCSSでデザインを変更します
clssは
#feedTitleとcontentです
よかったら見てください
今日は堺市でネットワークカメラの設置作業です
昼から行って8時頃終わりました
設置はコレガのカメラです
CG-WLNCM4G 5台
CG-WLNCPTGL 2台
合計7台です
無線LANを使ったものでコンセントがあればどこにでも置くことができます
パソコンに有線でLANケーブルで接続し無線LANを設定すればOKです
後はこまかい設定をすると若干時間がかかります
さすがにネットワークカメラを7台も接続して一つの画面で見るのはCPUが足らないかもしれません
マイクからの音声はスピーカーから出ませんでした
う~~~ん
今度は外部のインターネットから見れるようにできるようにしたいと思います!!
がんばるぞ~~~~~~!!
| 【送料無料】★コレガ IEEE802.11g/b対応 高画質動画MPEG4&MJPEG対応 音声双方向通信対応 無…価格:22,470円(税込、送料込) |
| COREGA CG-WLNCPTGL / 無線・有線ネットワークカメラ価格:20,649円(税込、送料別) |